サブディレクトリにインストールしたWordPressサイトをルートディレクトリにアクセスできるようにする方法についてまとめています。
通常、Wordpressをサブディレクトリにインストールした場合、サイトにアクセスしようとするとそのサブディレクトリネームをURLパスに含めなければ表示することができません。
サイトドメインをexample.comとし、WordPressのインストールディレクトリをwordpressと仮定します。
この場合、サイトのトップページを表示するとき、単に「http://example.com」とブラウザに打ち込むだけでは、サイトを表示することはできません。なぜなら、ルートディレクトリにはWordPressがインストールされていないからです。WordPressで作られたサイトトップページを開くのですからアクセスするURLは「http://example.com/wordpress」となります。
では、wordpressというサブディレクトリにインストールしたWordPressを「/wordpress」というパスなしで単に「http://example.com」と入力することで表示されるにはどうすればよいのでしょうか?
01. 管理画面で 設定 > 一般設定を開く
まずは管理画面から設定>一般設定を選択しましょう。
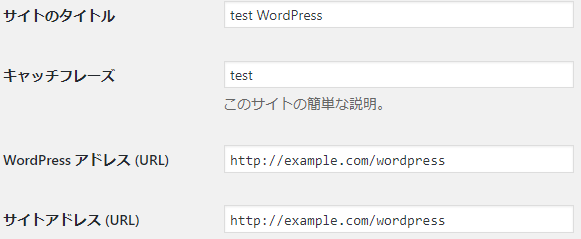
すると以下のような画面になるはずです。(画像はver4.8時点)

WordPressアドレス(URL)はWordPressがインストールされているアドレスのことです。
サイトアドレス(URL)というのは、サイトを表示するためのURLのことです。いわゆるトップページのURLということになります。
デフォルトでは、WordPressをインストールしたディレクトリが同時にサイトアドレスに設定されています。
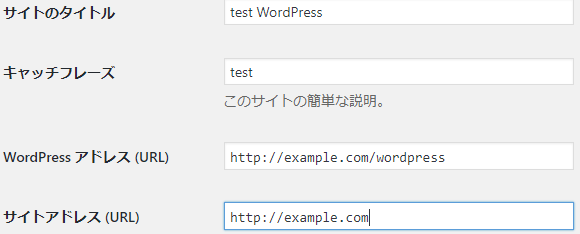
今回はサブディレクトリにインストールしたWordPressをルートで表示するということなので、まずはサイトアドレス(URL)をルート表記に直しましょう。

WordPressアドレス(URL)が「http://example.com/wordpress」となっているのであれば、サイトアドレス(URL)は「http://example.com」という具合です。
変更が済んだら「保存」ボタンを押し、次へ進みましょう。なお、このときにエラーがでるかもしれませんが、無視して先に進みましょう。
02. WordPress ディレクトリにある index.php と .htaccess ファイルをルートディレクトリにコピー
手順01を終えたら、FTPソフトを使ってWordPressがインストールされているサーバへアクセスします。
このときに、WordPressがインストールされているWordPressディレクトリにある index.php と .htaccess ファイルをルートディレクトリにコピーし、ローカルに一度保存をし、ファイルを編集後、その編集済みファイルを今度はルートディレクトリにアップロードするという手順を踏む必要があります。
詳細な手順は以下にまとめます。
*FTPソフトを使ってWordPressがインストールされているサーバへアクセス
まずは普段使っているFTPソフトを使って、WordPressがインストールされているサーバへアクセスします。

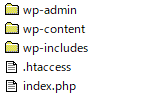
すると、ディレクトリ内にindex.php と .htaccess ファイルが見つかるはずです。
この2つのファイルをまずはローカルにダウンロードしてください。なお、このときに .htaccess ファイルが存在しない場合もあります。詳しくは以下のよう。
パーマリンク設定を使っていなければ、.htaccess ファイルは存在しない場合があります。
WordPress を Windows (IIS) サーバー上で動かしており、パーマリンク設定を使っている場合は、.htaccess ファイルの代わりに web.config ファイルが WordPress のディレクトリにあるはずです。この場合、上記の通り index.php をルートディレクトリへ(移動ではなく)コピーしてください。そして web.config ファイルは(.htaccess とは違って)ルートディレクトリへ(コピーではなく)移動してください。
存在するはずの .htaccess ファイルが見えないときは、FTPクライアントの隠しファイルの表示設定を行なうこと。
*ローカルにダウンロードしたindex.phpをテキストエディタで編集
先ほどローカルにダウンロードしたindex.phpをテキストエディタで開き、ファイルの一部を編集していきましょう。
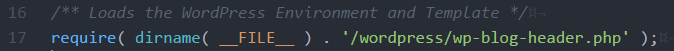
ファイルを開くと、以下の記述が見つかるはずです。
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
この部分をWordPressがインストールされたディレクトリ名を追記する作業をしていきます。
require( dirname( __FILE__ ) . ‘/wordpress/wp-blog-header.php’ );
こんな感じですね。

[修正前]
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
[修正後]
require( dirname( __FILE__ ) . ‘/wordpress/wp-blog-header.php’ );
変更が済んだら次の作業です。
*編集したファイルをルートディレクトリにアップロード(上書き)
先ほどローカルにダウンロードし、編集が終えたファイルを次はサーバのルートディレクトリにアップロードしていきます。編集したファイルはindex.phpのみで、.htaccessファイルについては編集していませんが、そのままで大丈夫です。
ルートディレクトにアップロードが完了したならば、無事インストール先のディレクトリ名なしでサイトにアクセスできているはずです。


コメント