Visual Studio CodeではEmmet記法が使えますが、その中のloremというものを紹介します。
loremはダミーテキストを生成させるためのものです。
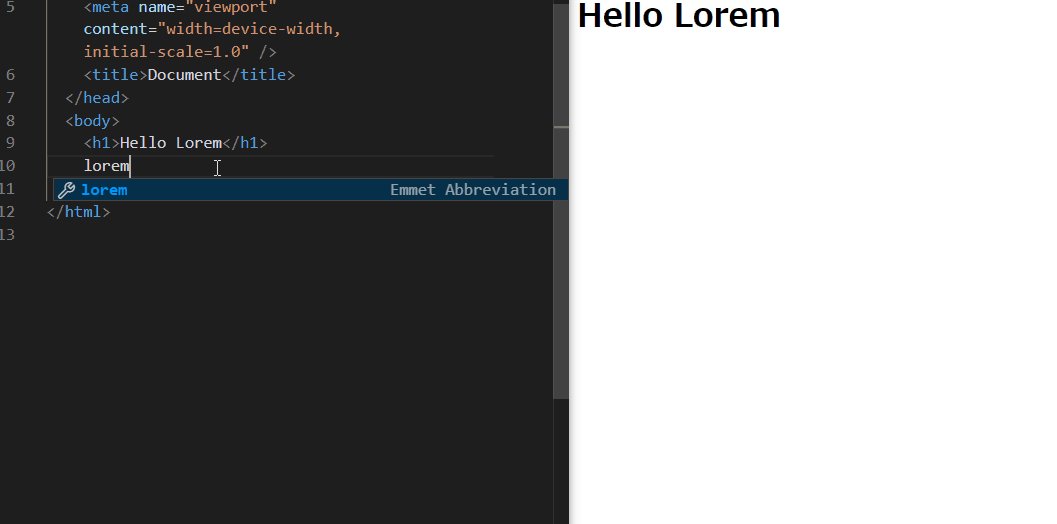
基本的な使い方
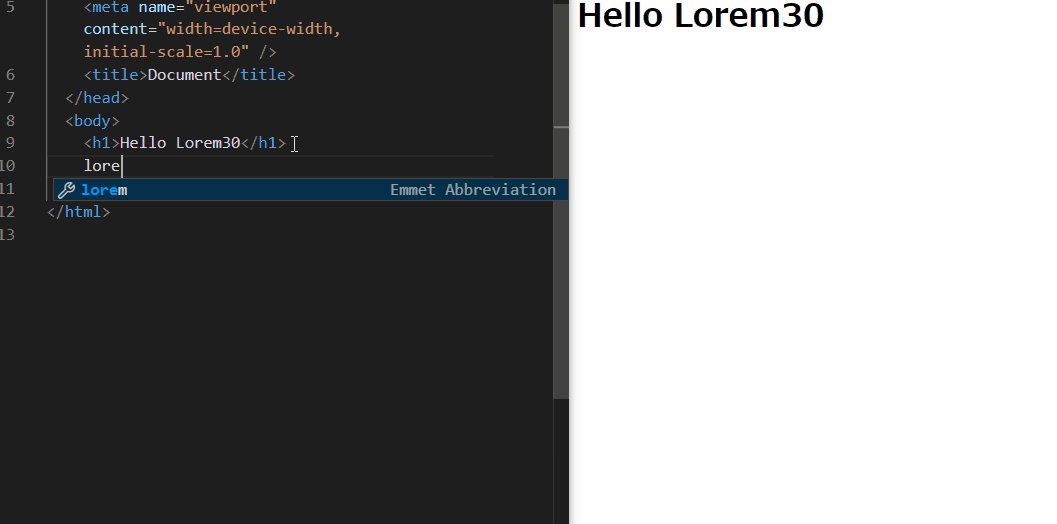
lorem
基本的な使い方はloremと入力してTabキーを押すだけです。

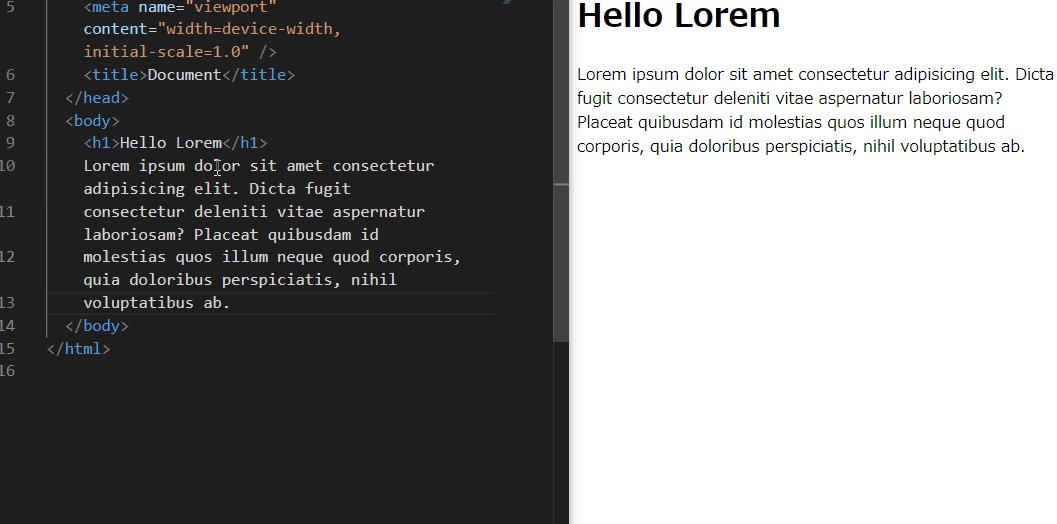
visual studio codeでloremを使ってみた例
ワード数を指定した使い方
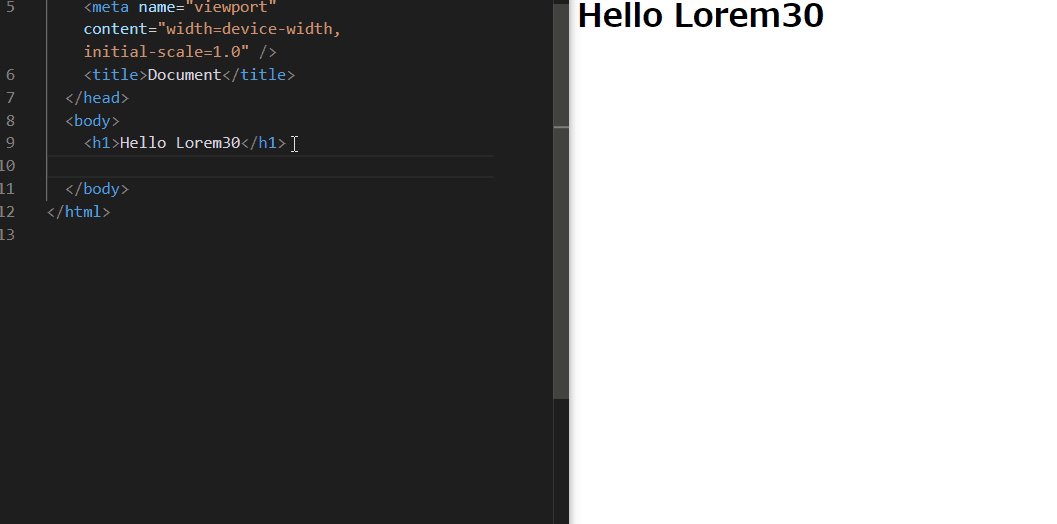
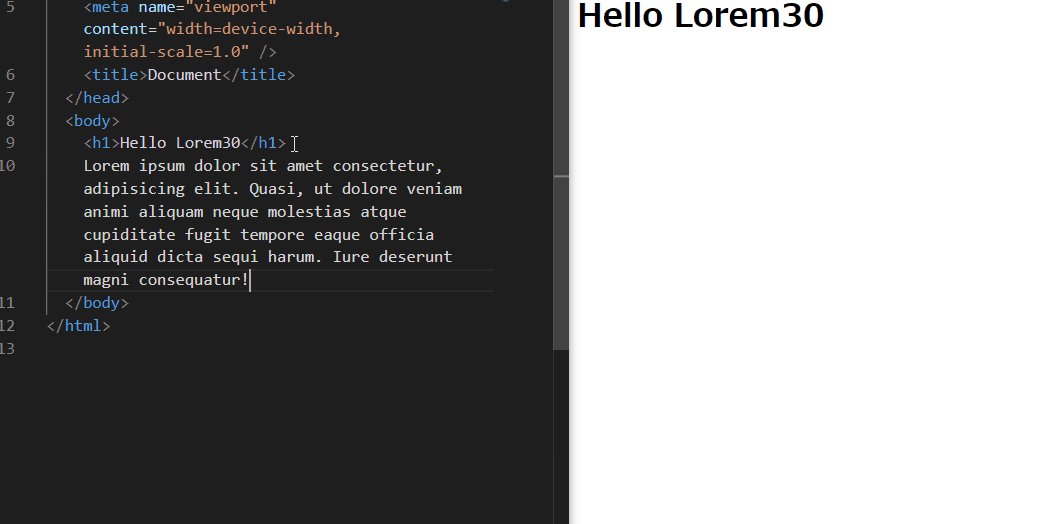
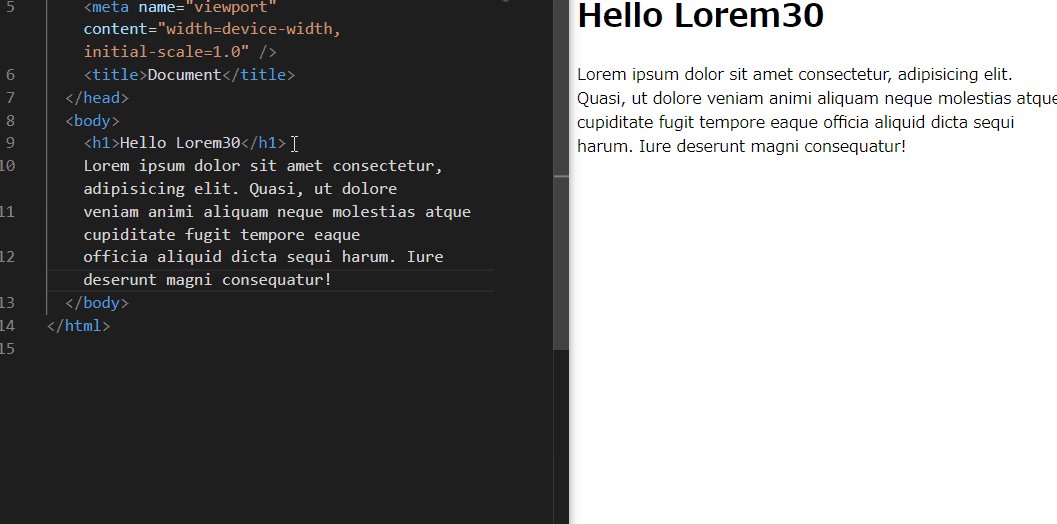
lorem30
loremのあとにワード数を続けて入力すれば、その数字のダミーテキストを表示させることができます。

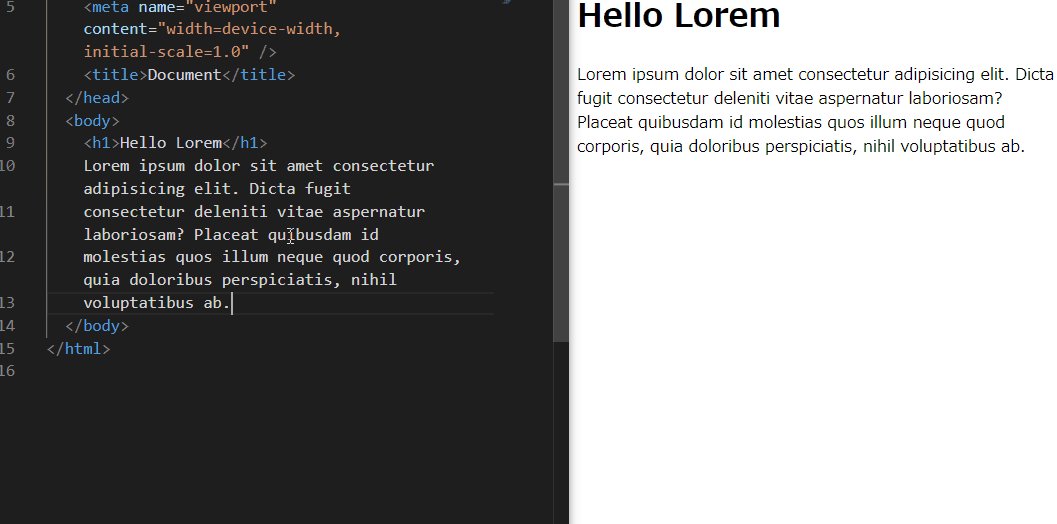
visual studio code のloremをlorem30として使ってみた例
loremを使ったダミーテキストは、Webサイトを作るときのブロックの確認などに使えそうだと思いました。
ちょっと試したいときなどに便利そうですね。


コメント